Unfolded
Social media platform for creating and publishing creative works online
Overview
Unfolded is a zine-inspired social media platform in which users can create and share their creative works.
Year: 2022
Duration: 3 months
Skills involved: Figma, Competitive Analysis, User Interview, Information Architecture, Content Inventory, Wireframing, Prototype Design, Interface Design, User Testing
Note: Unfolded is a group project for the Information Architecture course at UT Austin. I will be using “we” to indicate the collaborative nature of this project.
Process
In accordance to the double-diamond process, we broke up our project into two parts: research and design.
During the research phase, we have conducted competitor analysis, interviewed potential user groups, documented our findings in an affinity map, and then made personas based on our research.
During the design phase, we created information architecture hierarchy, metadata schema, content inventory and content map. We then designed mid-fi wireframes and iterated into hi-fi wireframes after informal user testing in each iteration.
Concept Statement
Unfolded is a social media platform focused on creative projects and collaboration. The application was inspired by zines, which are noncommercial, self-published, usually handmade magazines. They usually surround specialized or niche topics of interest. But zines are special in that they provide an opportunity for people who may not be able to or want to publish commercially to share their creative projects, thoughts, and opinions to a wider audience. It is accessible to anyone be it creating one or reading one.
Research
Competitor Analysis
We looked at eight different direct competitors based on 9 different criterion, which were defined based on the team’s cumulative goals for the application. We have also come up with a list of features that we would like to incorporate into Unfolded, and assessed what features are present and what is not on our direct competitors.
The takeaways from competitor analysis allowed us to gain inspiration on what design choices and features we should consider and avoid, as well as a clearer direction in what format our content should be presented.
User Interviews
Prior to the interviews, we have identified two types of users: the reader and the creator. This was done as we determined that with Unfolded primarily being a social media platform, the app will have the same user roles already established in direct competitors.
The interview was conducted according to scripts developed for each user type. The goal for interviewing readers was to understand existing social media habits, current pain points when using social media and when/why the user would use specific applications. As for the creators, the goal was to learn about creative and publishing tools that they currently use, existing marketing tools/flows, monetization and collaboration.
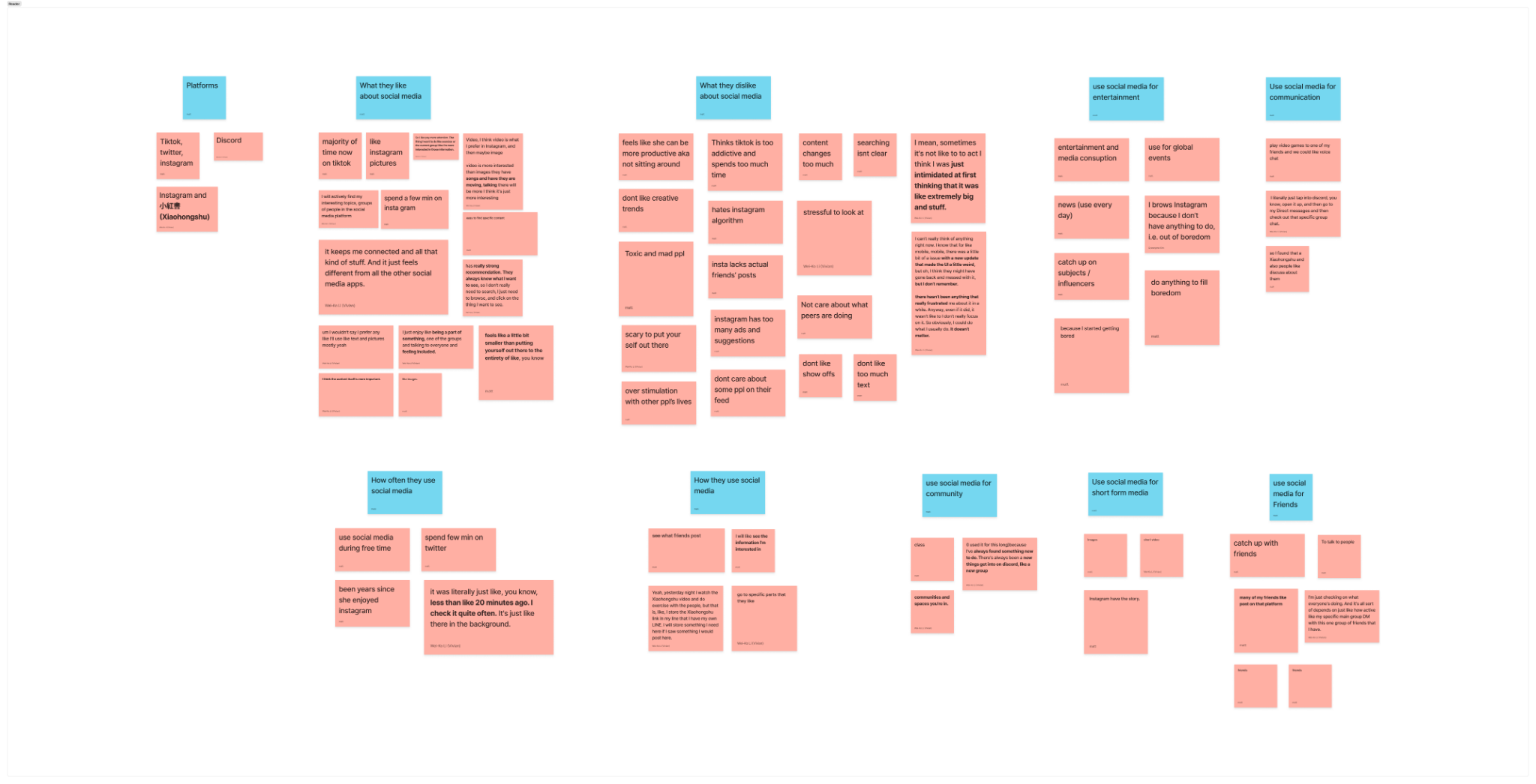
After the interview sessions, we created an affinity map to better capture user goals, pain points, and overall insights.
Personas
After collecting insights from the affinity map, we designed personas for creators and readers in order to flesh out our user roles and empathize better with them.
Reader Persona
Creator Persona
User Journey Map
After building up the personas, we created user journey maps to help us better understand how users would think, feel, and act when trying to reach their goals.
Main Insights:
Interviews revealed that users enjoy the community-building aspect of social media
Competitive analysis showed that implicit interaction should be avoided
Unfolded should focus on simple functionalities in the creation process
Unfolded must focus on nurturing user communities in a grassroots manner.
Design: Information Architecture
Information Architecture
After a session of brainstorming and ideation, we identified the main flows and the information objects that would comprise each screen at the end of a flow, and organized them into hierarchies. This helped us the necessary components to accomplish our vision for Unfolded, as well as giving integrity into the application.
Metadata Schema
We also created a metadata schema based on insights from previous phases to further flesh out how information objects would be organized on Unfolded.
Content Inventory and Content Map
By combining the insights from our affinity map and the established information architecture, we have created a convent inventory (left). In order to better help ourselves visualize different paths users will be able to traverse through the application, we have opted to a flowchart format instead of the conventional spreadsheet format.
We have also created a content map (right) to represent how each feature would interconnect within Unfolded.
Main Insights:
The onboarding process must be short yet inquisitive enough to curate recipes according to user preferences.
Recipe recommendations must reflect both user preferences and available ingredients.
Purchasing groceries must be part of Cuisson’s flow to address the needs within the identified work contexts.
All of Cuisson’s features should be available to its users, and monetization should be avoided.
Design: Prototypes
Design System
Prior to designing the actual screens, we ideated on what each design components would look like. After several iterations, we compiled them into a design system on Figma, which were then used in subsequent phases of prototyping..
Mid-fi Wireframes
Based on Unfolded’s information architecture, the members split the iterative wireframe design process into three different flows: Home, Search, and Creation.
Each design iteration was tested internally to determine how well each flow is integrated into each other, as well as to assess the design choices made within each screen.
HI-Fi Prototype: The completed prototype is available here.
Informal Testing:
After finishing the high fidelity prototype, we want to get more feedback from our users so we conducted an informal user testing session by asking our participants to traverse through the main flows of Unfolded.
Takeaways and Future Scope:
Testing revealed that an onboarding process would be good to add in order to showcase the main features of Unfolded
Extraneous elements in the search engine results page should be removed to give more emphasis for more identifiable information
The collaborative aspect of Unfolded could be further developed, through features such as messaging and collaborative editing
Customization features such as Settings could be fully fleshed out to make Unfolded a more fully-fledged platform