Toasty
CUI-integrated toaster specially designed for people with visual impairment
Overview
32.2 million Americans over the age of 18 reported that they are visually impaired even with glasses or lens. This number will double by 2030.
Increased visual impairment is closely associated with increased injuries, including cuts and colliding into objects, and with many hazards in the kitchen for the visually impaired, there needs to be appliances that guarantees safety, while providing the same user experience as appliances marketed for sighted users.
Year: 2020
Duration: 3 months
Skills involved: User interview, Stakeholder Mapping, Affinity Mapping, Use Case Analysis, Storyboarding, Prototype Design, Interface Design
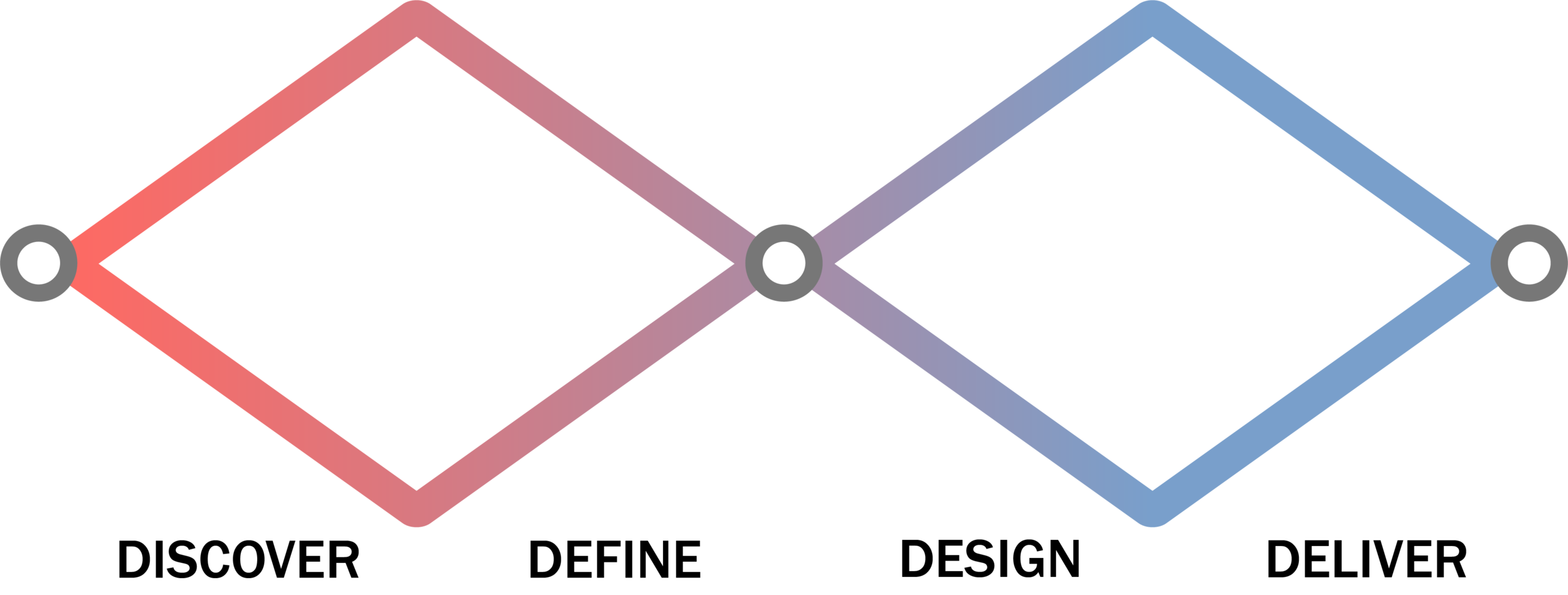
Process
In the discover phase, I have conducted preliminary research to better understand the pain points working in the kitchen as someone with visual impairment.
In the define phase, I have interviewed users of different user groups and conducted an online survey to gauge what users need for kitchen appliances.
In the design phase, I have brainstormed and created prototypes that best captures what I envision for my solution.
In the deliver phase, I have tested out my prototypes with users and looked for ways to further improve my solution.
Discover
My research led us to these two major problem frames:
How can users find the right settings like non-visually impaired people can?
How should the appliance be designed to avoid accidents and burns?
Research
Overview
My goal is to gain insights on issues and difficulties in using toasters for people with visual impairment.
To better understand the user groups, I have investigated relevant information, and conducted stakeholder mapping. This will not only allow me to set a solid foundation for an effective solution, but also allow me to better understand user pain points.
I have also conducted an online survey to further look into working in the kitchen as someone who is visually impaired, as well as think aloud protocol sessions to understand how users will interact with the potential solution.
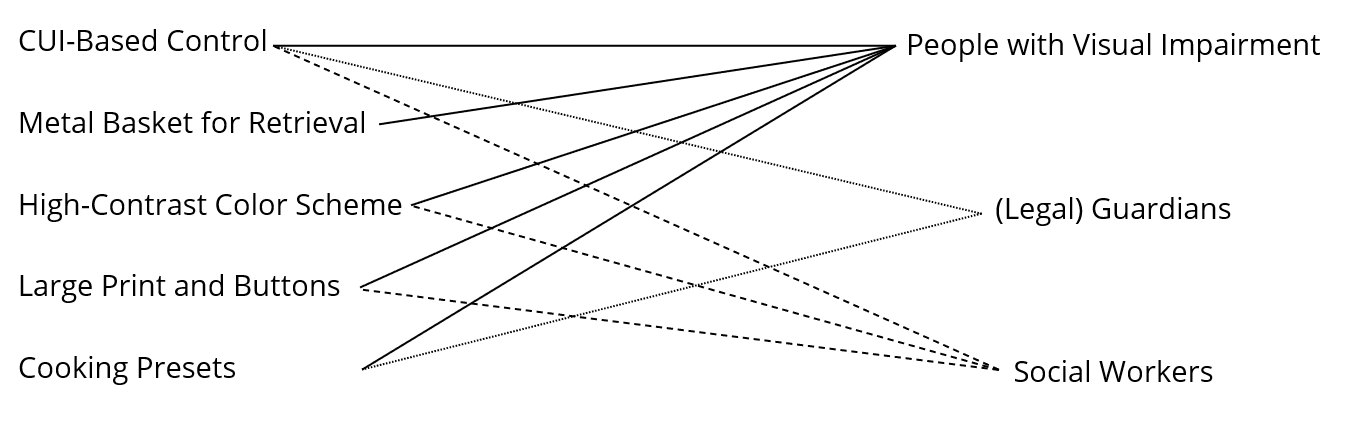
Stakeholder Map
From our initial user interviews, I created three user groups that are involved in using:
People with visual impairment, which includes visually impaired people of all age ranges
Caretaker, which includes the guardians and at-home caregivers
Designers, which includes those involved in designing toasters
Secondary Research
According to a 2018 survey, 32.2 million Americans over the age of 18 reported experiencing vision loss. The demographic includes self-reports on having visual impairment even with vision correction and being blind. To assist visually impaired people in the kitchen, several guidelines exist to provide the best kitchen experience and ensure a safe kitchen.
Semi-Structured Interviews
Prior to conducting an online survey, I was able to retrieve quantifiable results such as how difficult it is to work in the kitchen, as well as the following main insights:
Users felt the need to utilize other senses such as tactile or auditory
Users self-reported that they are more prone to injury when somebody else is not there to watch them over
Information visually standing out and conveying information through other modality are equally important
Online Survey
I have also sent out an online survey to 37 people in order to gain further insight on how the visually impaired find their way around a kitchen, and what needs they have that can improve their experience in the kitchen. The bar graph on the right represents responses for how convenient making a toaster is for the respondents.
Think Aloud Protocol
I have also asked two of my personal friends who are not blind to be blindfolded and to best replicate cooking as a blind person. I then gave various tasks such as putting bread in a toaster from which I gained three main insights:
Users want to make sure that they won’t burn themselves using a toaster
Users need a product that provides alternate ways of handling it other than the controls on the product itself
Appliances need more than visual aid to help users
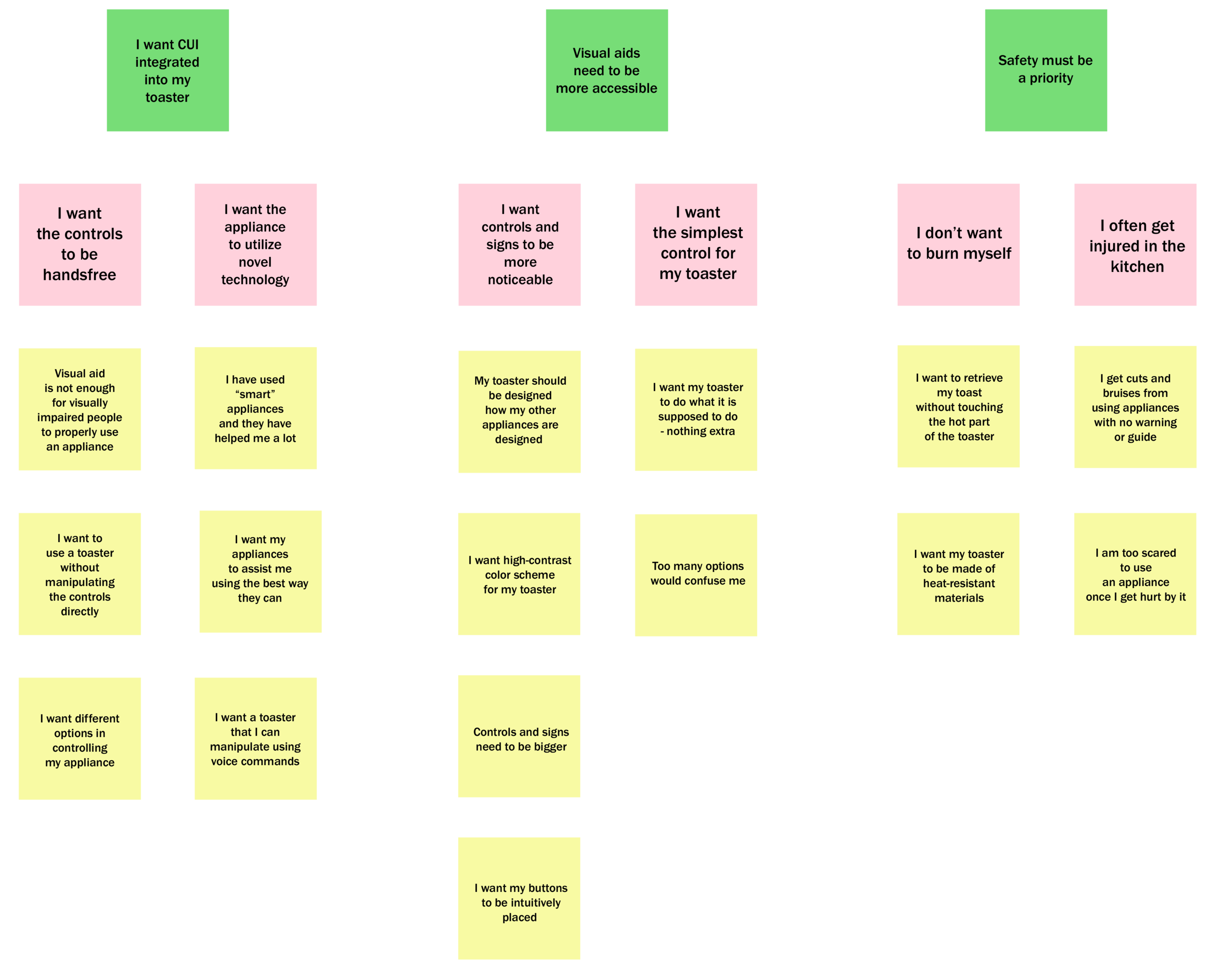
Affinity Mapping
After interview sessions, I made an affinity diagram to summarize user responses:
Personas
Rebecca Wells
17, Student, Totally Blind
Rebecca is scared that she might hurt herself while using some kitchen appliances.
Rebecca needs her toasters to be easily usable without the sense of vision.
Joseph Wells
45, Legal Guardian
Jamie wants his daughter to be more independent in the kitchen, but thinks that the kitchen is too unsafe.
Joseph needs his toasters to be safe to use for people with and without visual impairment
Carrie Briggs
35, Social Worker
Carrie takes care of elderly people with low vision, and wants those who she visits to be more independent in the kitchen.
Carrie needs a safe kitchen appliance for her wards even when she is not there.
Main Insights:
Users want means other than direct control to manipulate their kitchen appliances
Effective Visual aid design can be very effective to people who are visually impaired
Appliances should not be a source of concern for injury
Design & Deliver
User Scenario
From the ideas generated during the quick brainstorming and previous researches,
I came up with potential situations where problems rise. These were used as parts of scenarios that I used to draw storyboards.
Storyboarding
Based on user scenarios, I have drawn three storyboards. Storyboards covering various ways users will interact with my solution allowed me to relate to user pain points better. User responses were also categorized according to common themes, helping me determine what features that must be included.
These “must have” features include:
CUI
Accessible controls and labels
A way to retrieve bread safely
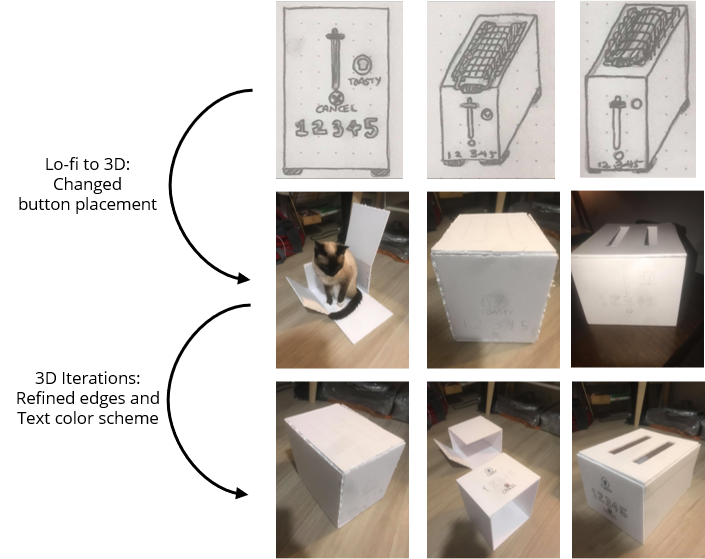
Lo-Fi Prototype
With those features determined, I sketched a lo-fi 3D prototype of the solution. At this stage, I explored multiple ideas:
Method of CUI activation
Placement of controls and CUI button
Retrieving toasts without injury
Use Cases Overview
During high-fidelity prototyping, I used my findings from the previous phase to establish essential use cases for each of the main user groups:
Use Cases
Based on previous researches and prototype testing, I have divided potential features into two levels of use cases.
Use case A includes features that are essential to the design. These features include CUI-based control and metal basket for retrieval.
Use case B includes features that are not essential but are good additions to the design. These features include accessible button controls, high-contrast color schemes and large prints.
Design Iteration
After lo-fi prototype testing, I designed 3D prototypes and conducted user testings. After conducting user tests, I refined my design to better address user pain points.
Main Insights:
Users want an accessible toaster that:
Requires minimal direct control
Contributes in providing a safe kitchen environment
Allows users to be more free in the kitchen
User Testing
With each iteration, I conducted user testings with non-visually impaired friends who were blindfolded.
To conduct user testings, use cases that fit a user group’s specific need were defined. Next, I asked participants and to run through the prototype. Users would vocalize what they thought of the prototype as they completed different tasks.
Each person tested gave valuable and detailed insight on the prototype that were effective or needed improvement. The biggest takeaway from user testing was to find the most appropriate placement of the button for CUI activation.
Conversational User Interface (CUI)
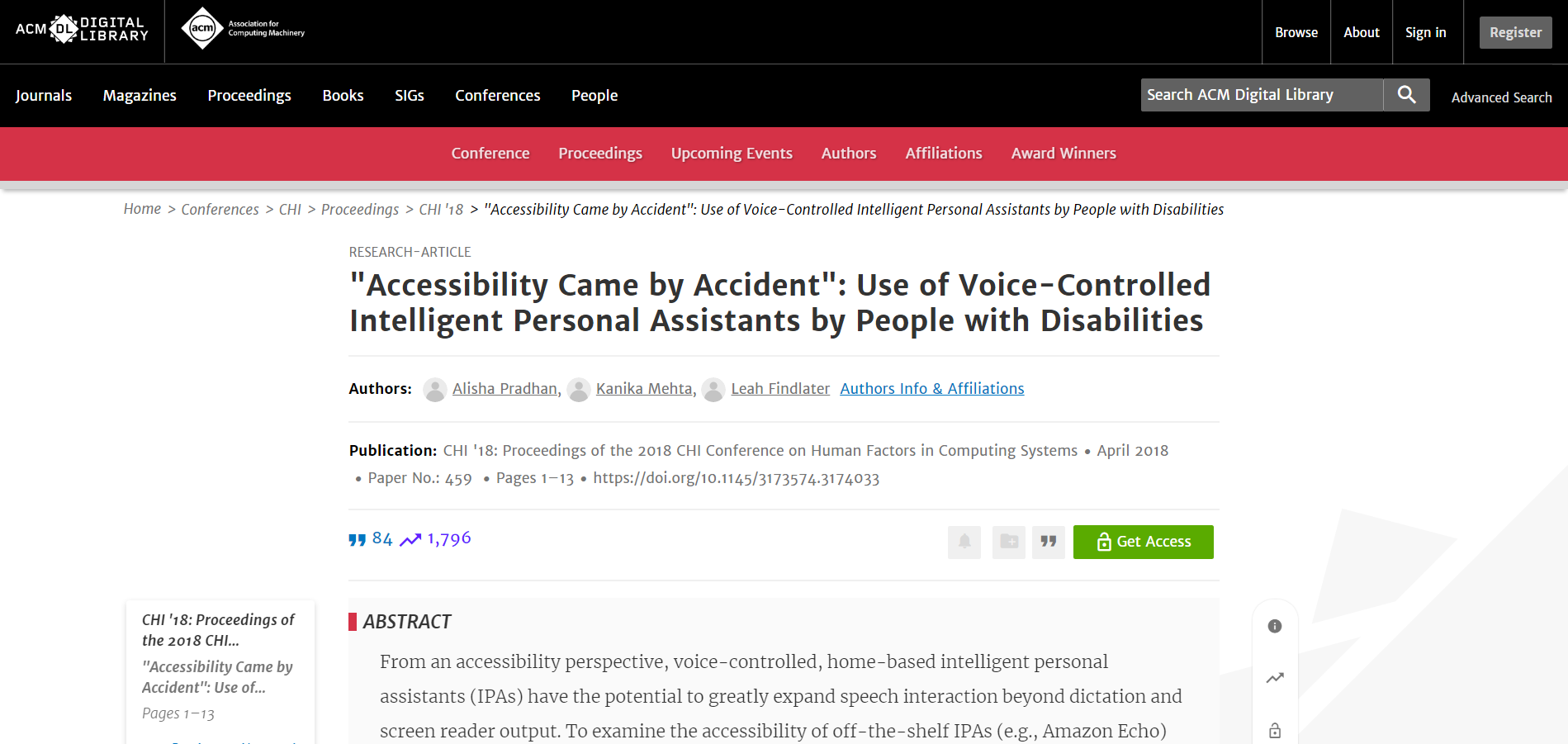
Secondary Research
A research in 2018 reveals that all of its participants found CUI devices useful, allowing people with vision impairment to perform tasks more efficiently and to multitask. However, another research in the same year revealed that CUIs sometimes provide extraneous information, leaving users frustrated. However, there is no denial that CUI allows users with little prior experience to use various devices.
Semi-Structured Interview
In order to understand user groups’ attitude towards CUI and how users interact with it, I have conducted another round of user interviews. The following are the main takeaways:
CUI will give people with vision impairment the freedom to do other tasks while a device is doing something for the user
With CUI, users believe that they can be more independent as they will need less assistance from others
Human-CUI interaction should be kept short to minimize elements of distraction
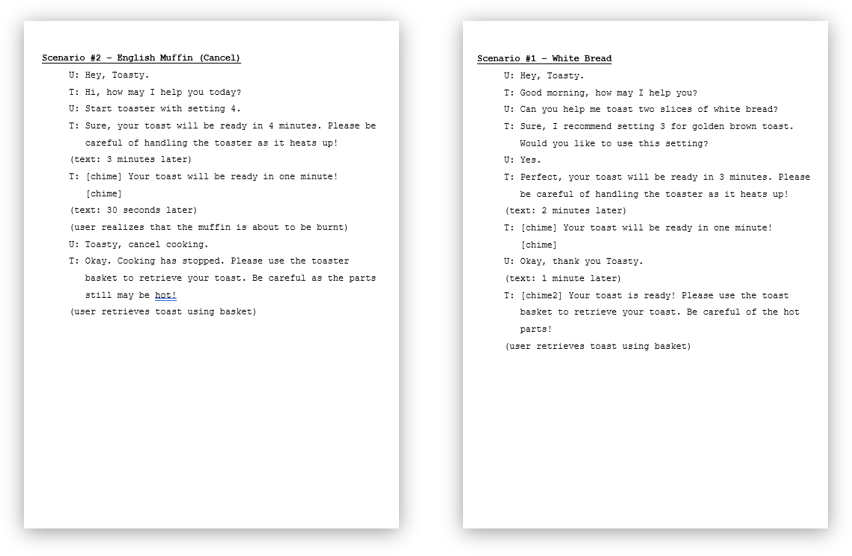
Script Design
Based on secondary research and user responses, I created a script that emulates how a user would interact with Toasty. In order to assist users, I have incorporated the following core features:
CUI provides preset recommendations for different types of bread
CUI will remind users when there is one minute left until cooking is done
CUI will notify users when cooking is done, remining them to be careful of the hot surfaces and parts.
Hi-Fi Prototype & the Solution
CUI-Based Control
Incorporating CUI as a core feature gives users another mean to control Toasty, not only providing convenience but also safety.
CUI integration will allow users to be more independent in the kitchen, streamlining user experience with Toasty, as well as the general kitchen experience.
To assist users with making a toast, Toasty’s CUI will give preset recommendations for different types of bread and alert users of cooking time and potential danger.
Avoiding Burns
All measures available need to be taken to ensure a safe user experience for Toasty.
Instead of toasts popping up the toaster after they are done cooking, Toasty incorporates a toast basket inspired from deep fry baskets. This will provide users a convenient way in retrieving toaster, and more importantly, allow users to avoid touching the hot parts of a toaster directly.
As a further protective measure, Toasty will be made using heat-resistant plastic and aluminum alloy to prevent burns from touching the toaster.
Final Prototype