Cuisson
Mobile application for recipe recommendation
Overview
With increased time indoors due to the ongoing pandemic, at-home cooking has become more prevalent. But it also limits the variety of dishes to enjoy due to different kitchen-related factors, such as availability of ingredients. This, in addition to many young adults’ limited resources and skills, indicates a need for a tool to streamline at-home cooking process.
Cuisson is a mobile app that provides recipe suggestions based on users’ available ingredients and cuisine preferences. Cuisson aspires to nurture its users’ cooking skills, and to promote sustainable food consumption habits. But most of all, Cuisson hopes to help users discover the joy of cooking.
Year: 2021
Duration: 3 months
Skills involved: Figma, Miro, User Interview, Wireframing, Prototype Design, Interface Design, User Testing
Note: Cuisson is a group project for Human-Computer Interaction course at UT Austin. I will be using “we” to indicate the collaborative nature of this project.
Process
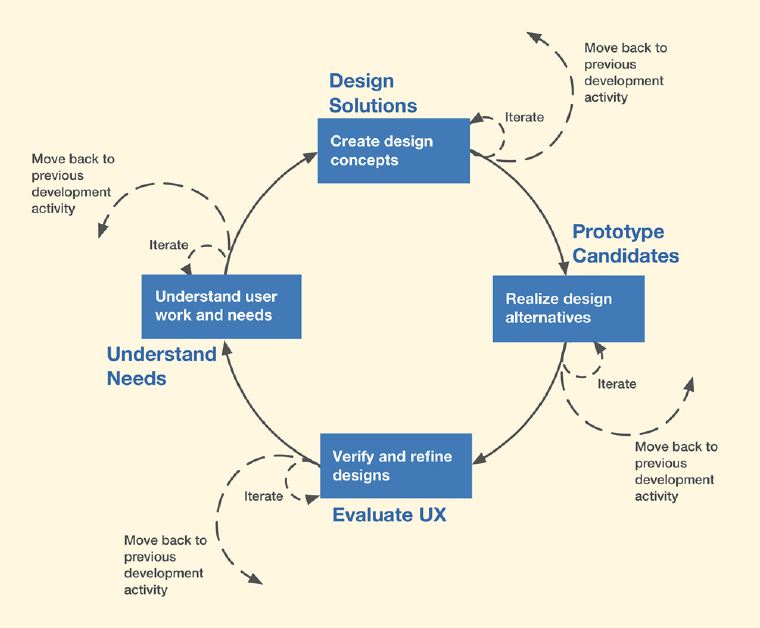
Cuisson was designed based on Rexton and Pyla’s UX design lifecycle model. The iterative nature of the model allowed for a more fluid workflow, which helped in refining the results from each design phase.
Source: Rexton and Pyla (2018) - The UX Book: Agile UX Design for a Quality User Experience
Concept Statement
Cuisson is a mobile application that will allow users to maintain a frugal lifestyle while reducing food waste. Users will be able to upload contents of their fridge, pantry, and other miscellaneous kitchen items into the application. Cuisson will in return give users recipe recommendations based on what users have in the kitchen.
Cuisson will be beneficial to user independence (college students, young adults and elderly users), nurturing the users’ ability to thrive within the kitchen environment. The application will also assist in cost saving measures by recommending recipes that use ingredients that are close to their expiration dates, thus promoting sustainable grocery shopping habits. Cuisson will also contribute to making healthy choices by suggesting unique recipes for users to try.
Cuisson will hopefully contribute in maintaining an independent lifestyle by assisting in the most fundamental aspect of life - eating.
Understanding Needs
User Interview and Survey
We identified research questions and objectives regarding grocery shopping and cooking experiences. We then filled out a template that helped us create interview questions focused on our identified objectives. We decided on interviewing one individual per team member, in addition to taking on a few extra interviewees as per convenience.
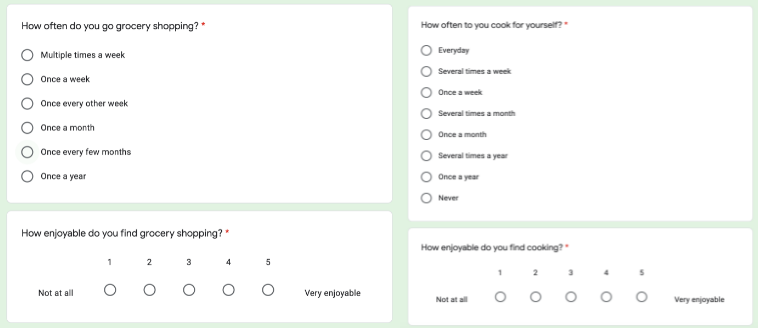
We created a brief Google Form that’s goal was to learn about people's general sentiments towards grocery shopping and cooking. We distributed this survey via social media, Discord, and Slack channels.
We then transferred user responses onto Post-It notes using Miro, an online whiteboard app. Then, we organized them into a Work Activity Affinity Diagram (WAAD) according to identified themes.
Identifying User Work Roles and User Class
Based on user interviews, we identified two work roles: the shopper, who gathers the ingredients, and the cook, who prepares the food. We also identified two work sub-roles and other auxiliary work roles that form the ecology.
After solidifying on user work roles, we came up with user class, an overarching description of potential users. This helped us to view target user group from a broader view, catering to the most possible demographic within our scope.
Data Modelling — Flow Model
The flow model provided a top down view of relevant work contexts, allowing us to analyze where important information flow and may fall through. This gave us an excellent idea of where edge cases may lay and where different user conditions should be considered.
Each human icon represents user work roles. The dotted lines represent systems involved with the flow. The arcs represent how information flows within the flow of grocery shopping, each labelled to explain what kind of task or medium is involved. The mediated work roles exist outside the application’s scope, but still are indirectly involved within the system by interacting with other user work roles directly involved in the scope of Cuisson.
Hierarchical Task Inventory
The Hierarchical Task Inventory provided us with a good idea of the core functionalities of the system, and to which main user work roles they belonged in. This shed light on what the required tasks are, allowing us to take note to ensure smaller tasks will not fall through the cracks.
Persona
The team initially created three different proto personas — an undergraduate, a full-time graduate student, and working graduate student. Based on our better knowledge as graduate students, the team decided to focus on full-time grad student who is not working as the primary persona.
Main Insights:
Interviewees displayed positive emotional responds towards trying new cooking recipes.
Interviewees struggled to find new dishes to cook based on what ingredients they had.
Cuisson must provide a way to keep track of users’ groceries to optimize their usage of groceries.
Recipes in Cuisson must be saveable for users’ future reference.
Ideating
Competitor Analysis
The team started the ideation phase with the competitive analysis of similar apps regarding recipes and grocery shopping. The apps that we analyzed were Yummly, Tasty, Instacart, and Food Network. Based on the findings from our analysis, we composed a list of features the app should have as a ‘minimum viable product’.
Storyboard
We also created a storyboard illustrating how the users will use Cuisson in their work domain. This has helped us consider the application usage from the user’s perspective, immersing ourselves into the work context of potential users and figuring out what functionalities Cuisson has to provide to its users.
Main Insights:
The onboarding process must be short yet inquisitive enough to curate recipes according to user preferences.
Recipe recommendations must reflect both user preferences and available ingredients.
Purchasing groceries must be part of Cuisson’s flow to address the needs within the identified work contexts.
All of Cuisson’s features should be available to its users, and monetization should be avoided.
Designing
Sketches
Each team member came up with sets of preliminary sketches of how we envision Cuisson’s layout. By sharing and critiquing each other’s sketches, we were able to envision a clear path in design decisions and the general flow of the application.
Identifying Functionalities
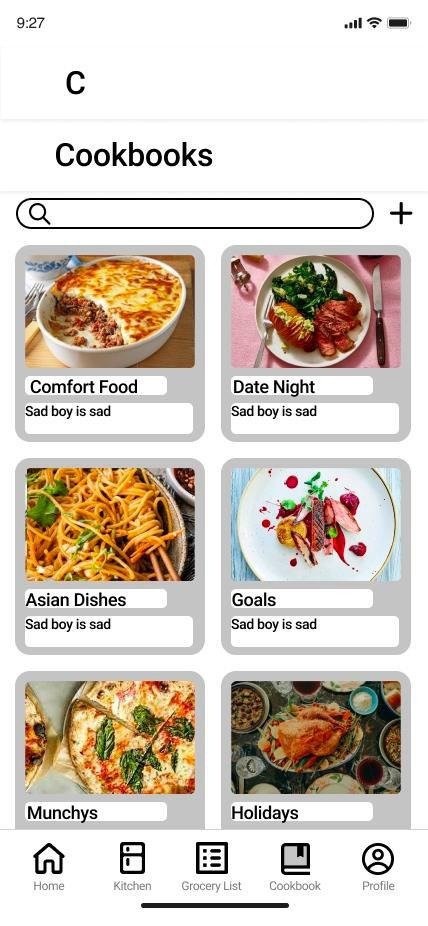
Based on the findings from user interviews and data modeling, as well as consolidating preliminary sketches, we identified Homepage, Kitchen, Grocery List, Cookbook (collections of saved recipes), and Profile as the 5 tabs to include on our navigation bar.
Users will also be able to search for recipes using keywords, as well as adding filters to specify search results.
For first time users, they will be go through onboarding process for Cuisson to understand users’ dietary restrictions and/or preferences, cooking skills, and monthly grocery budget.
Lastly, a rudimentary profile page will allow users to change their preferences, as well as to view their spendings on groceries.
Lo-fi Wireframe
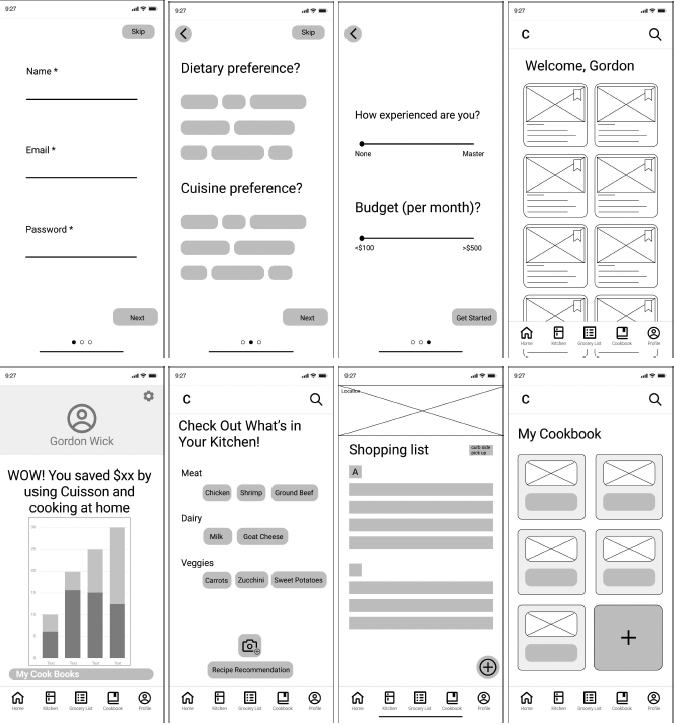
After consolidating each team member’s preliminary sketching, the team has created a low fidelity wireframe, covering all of the main features and functionalities Cuisson will have. Directly working on the wireframe and seeing it develop allowed us to get a better grasp of what Cuisson will look like as a final product.
Pilot testing
User Response:
Some buttons have too small of a target size
ex) “It is difficult to select and slide.”
ex) “The back button in several areas was difficult to tap.”
ex) “Save button on recipe list does not stand out.”
The flows are not as intuitive
ex) “I keep clicking on the wrong button when I want to add more.”
ex) “I thought I could deselect filters like how I added them.”
Mid-Fi Prototype: The completed mid-fi prototype is available here.
Main Insights:
Users enjoyed the onboarding process as it gave them the voice in recipe recommendation.
Users liked the visualization of their grocery spendings, as well as showing how much money they have saved in comparison to the previous purchase.
Further user research in dietary preferences and restrictions is necessary to be more inclusive.
Cuisson can further aid in sustainable lifestyle by tracking expiration dates for grocery items, and recommending recipes based on items nearing those dates.