ARnav
AR-based transfer guide
Overview
Seoul Metro is a vast transit network. In 2019, it reached 2.9 billion ridership, making it the world’s 4th busiest metro system. With 222 miles of railway system, Seoul Metro is also the 9th most extensive metro system. Due to its extensiveness and convenience, metro is the most preferred method of transportation by tourists.
Due to its complexity, Seoul Metro can be a labyrinth for those unfamiliar with the system. As such, an effective guide to help new passengers find their ways is needed.
Year: 2020
Duration: 3 months
Skills involved: Figma, Adobe Illustrator, Lucidchart, User interview, Wireframing, Storyboarding, Prototype Design, Interface Design
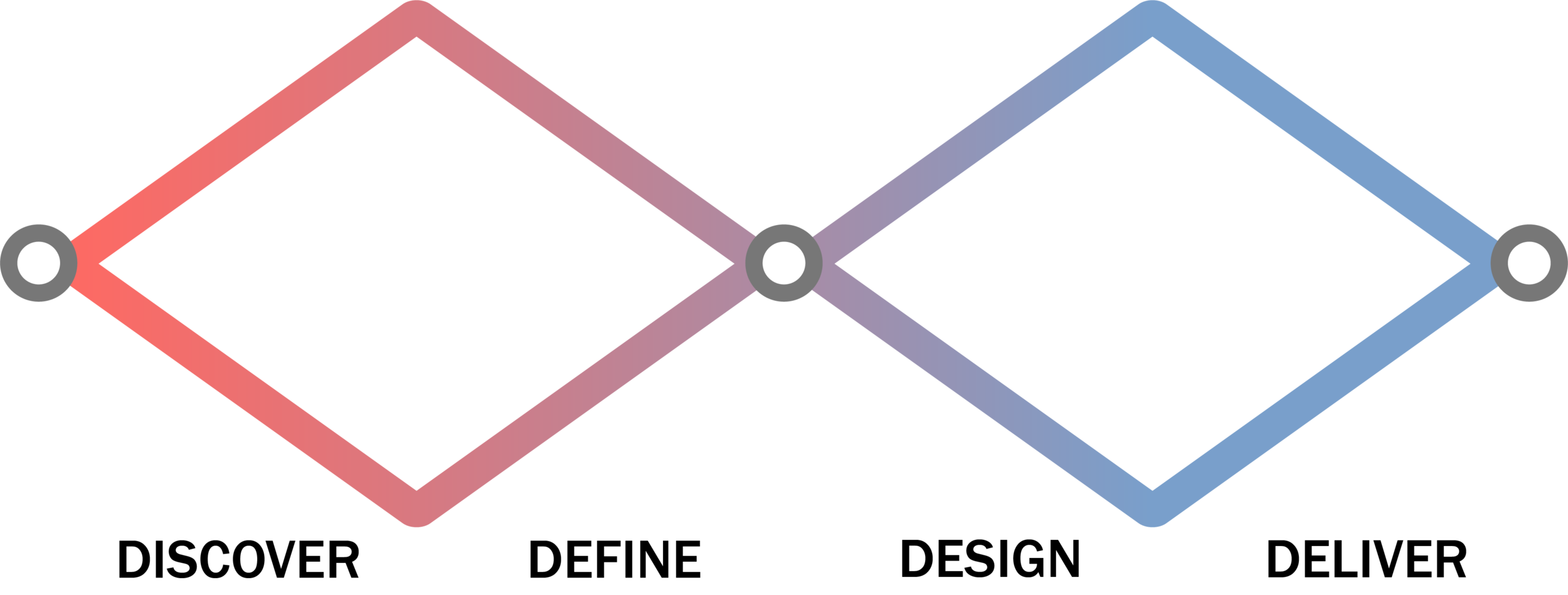
Process
In the discover phase, I have conducted preliminary research to better understand the pain points Seoul Metro passengers face.
In the define phase, I have interviewed users with different needs and analyzed existing apps to find the most appropriate solution.
In the design phase, I have brainstormed and created prototypes that fit potential situations where my solution may be helpful.
In the deliver phase, I have tested out my prototypes with users and looked for ways to further improve my solution.
Discover
My research led us to these two major problem frames:
How can the solution effectively inform the passengers of their transfer routes?
How can the solution help in providing the best transit experience for target users?
Research
Overview
My goal is to gain insights on issues and difficulties in navigating Seoul Metro as someone who is not familiar with it.
To better understand potential user groups, I have researched data relevant to Seoul Metro, and conducted stakeholder mapping. This will not only allow me to set a solid foundation for an effective solution, but also allow me to empathize with the users on a deeper level.
I have also conducted a competitive analysis to further investigate how existing products help users navigate through Seoul Metro. This will help me understand the current circumstances users are under when navigating through Seoul Metro.
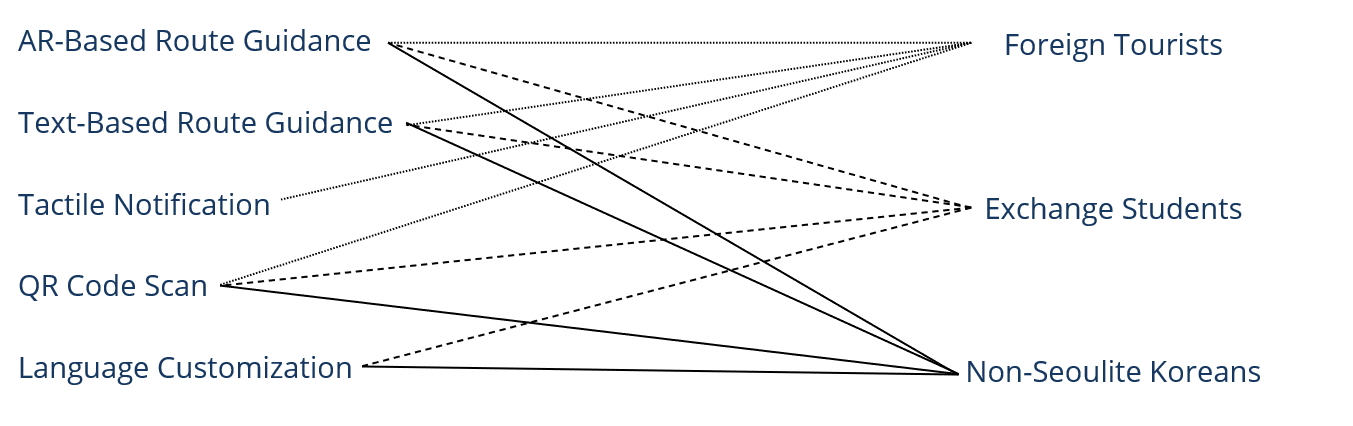
Stakeholder Map
From the initial user interviews, I created three user groups that are involved with the transit experience:
Newcomers, which includes tourists, exchange students and non-Seoulite Koreans
Administrators, which includes Seoul Metro officials, city officials, station workers and train conductors
Developers, which includes software engineers and graphic designers
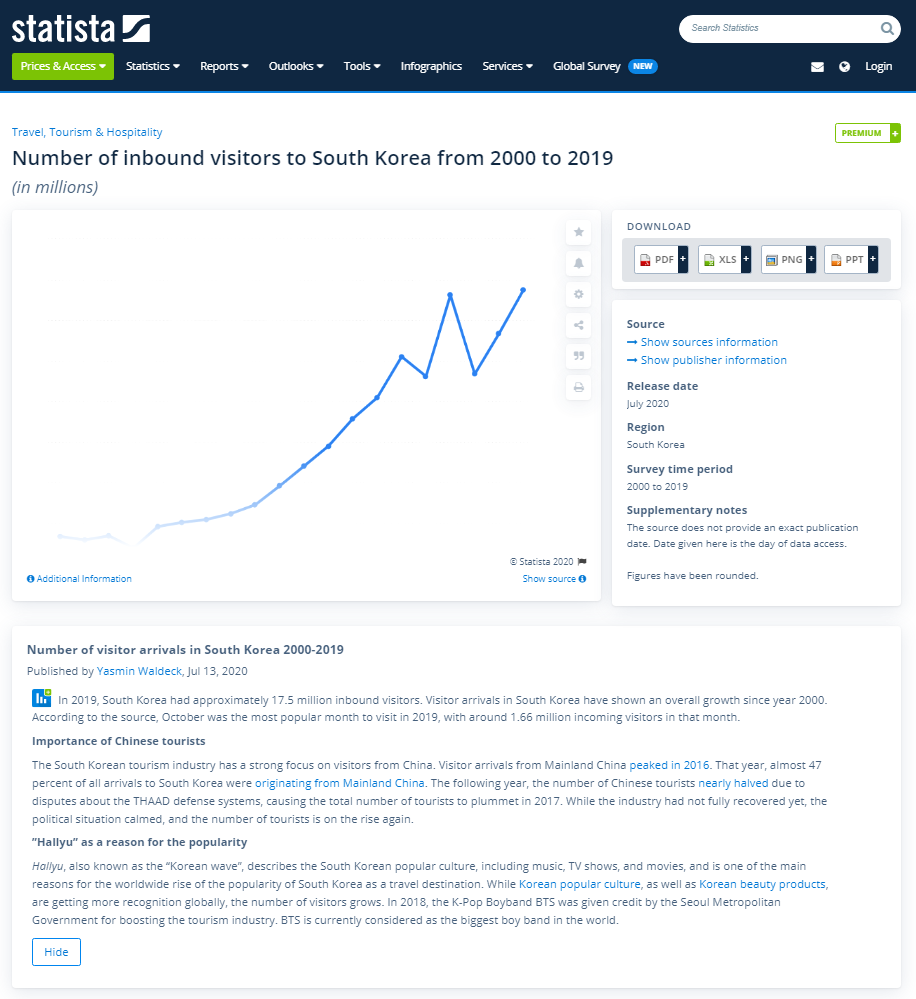
Secondary Research
South Korea has had steadily increasing visitors, reaching 17.52 million foreigners visiting in 2019, of which around 12 million visited Seoul. Naturally, Seoul Metro’s ridership has increased over time as well. In the same year, 2.9 billion people have used Seoul Metro, a 31% increase from 2.2 billion in 2009. Metro is also the preferred method of travel for foreign travelers, with cheap fares and accessibility as few of the reasons.
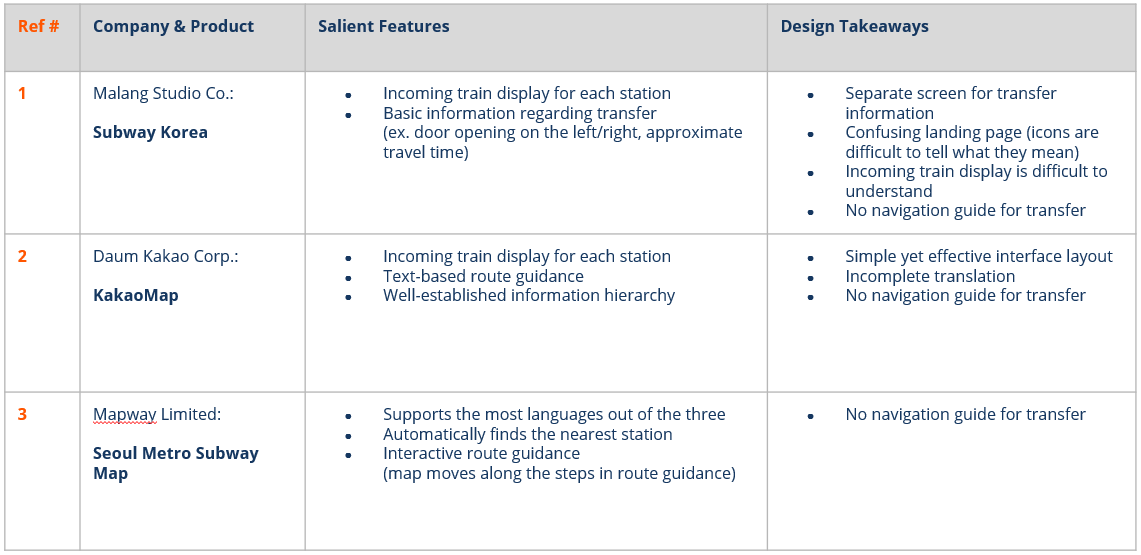
Comparative Analysis
To get a better idea of how existing apps provide route guide to users, I looked at three different mobile apps:
Subway Korea, KakaoMap and Seoul Metro Subway Map:
User Interview & Think Aloud Protocol
I have interviewed 3 tourists, 4 exchange students and 2 non-Seoulite Koreans. During the interview session, I gave a task where those interviewed had to navigate through a busy complex metro station based on design prototype. From this exercise, I gained three main takeaways:
Users are confused despite the abundance of visual aid in stations
Users want a transfer guide feature integrated into the apps they are currently using
Users want a guide that they can understand with minimal text-based instructions
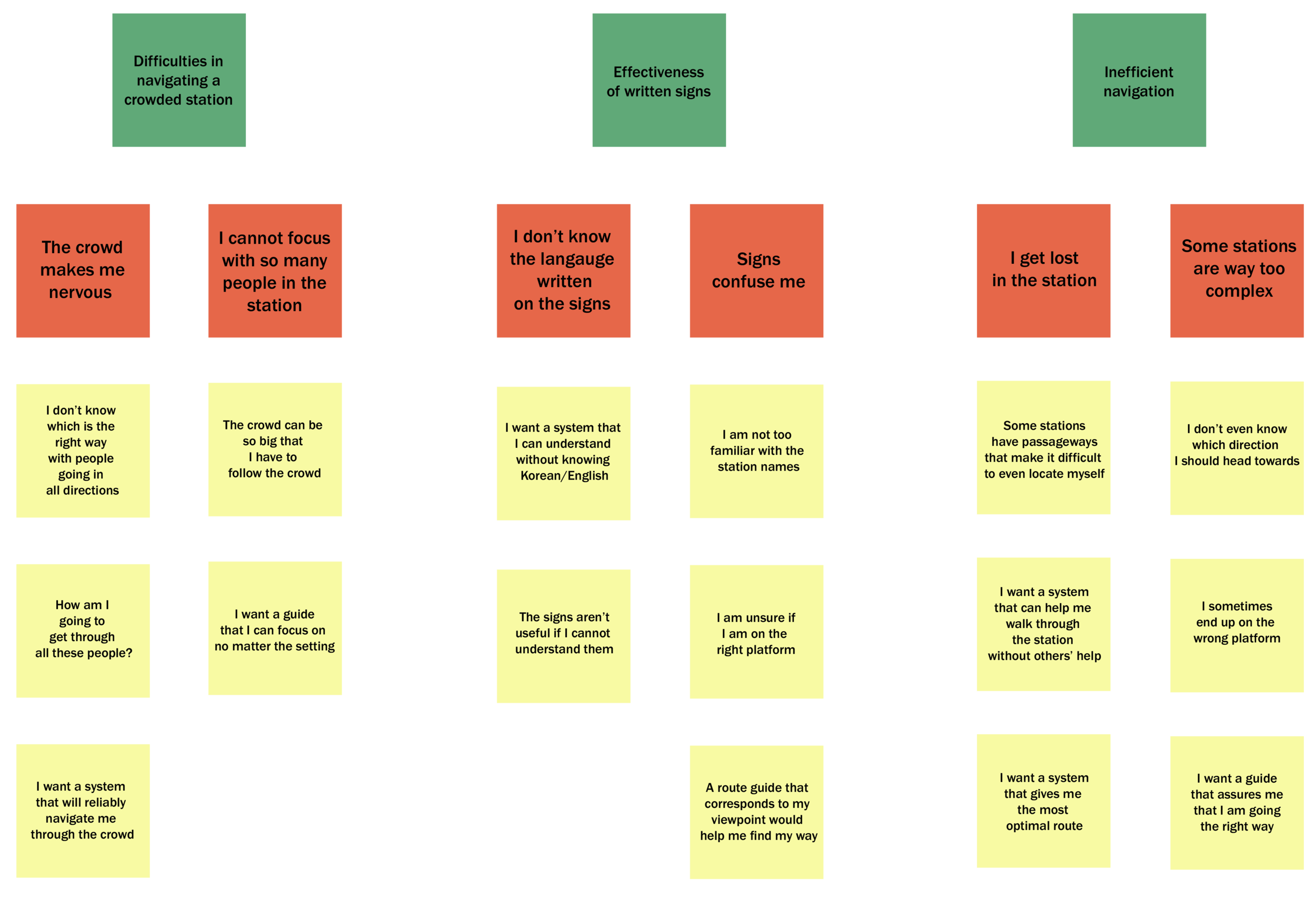
Affinity Mapping
After interview sessions, I made an affinity diagram to summarize user responses:
Personas
Ivan Yakovich
42, Russian, Tourist
Ivan has difficulty finding his way around Seoul Metro due to language barrier.
Ivan needs a way to navigate through stations without knowledge of Korean and English.
Jamie Williams
20, Canada, Exchange Student
Jamie takes the subway often but has to ask people to maker sure she is going the right way.
Jamie wants to navigate through large stations with many lines without asking for people’s help.
Yunho Kang
31, South Korea, Consultant
Yunho is a newcomer to Seoul who is not familiar with the city and its transit system.
Yunho needs an easy-to-follow route guide that helps me get used to Seoul Metro.
Main Insights:
Users find it difficult to navigate around a subway station when crowded.
Users find texts on signs not very useful because they cannot understand them.
Users notice that they are spending more time than they should in finding the most optimal route to the line they want to go.
Design & Deliver
User Scenario
From the ideas generated during the quick brainstorming and previous researches,
I came up with potential situations where problems rise. These were used as parts of scenarios that I used to draw storyboards.
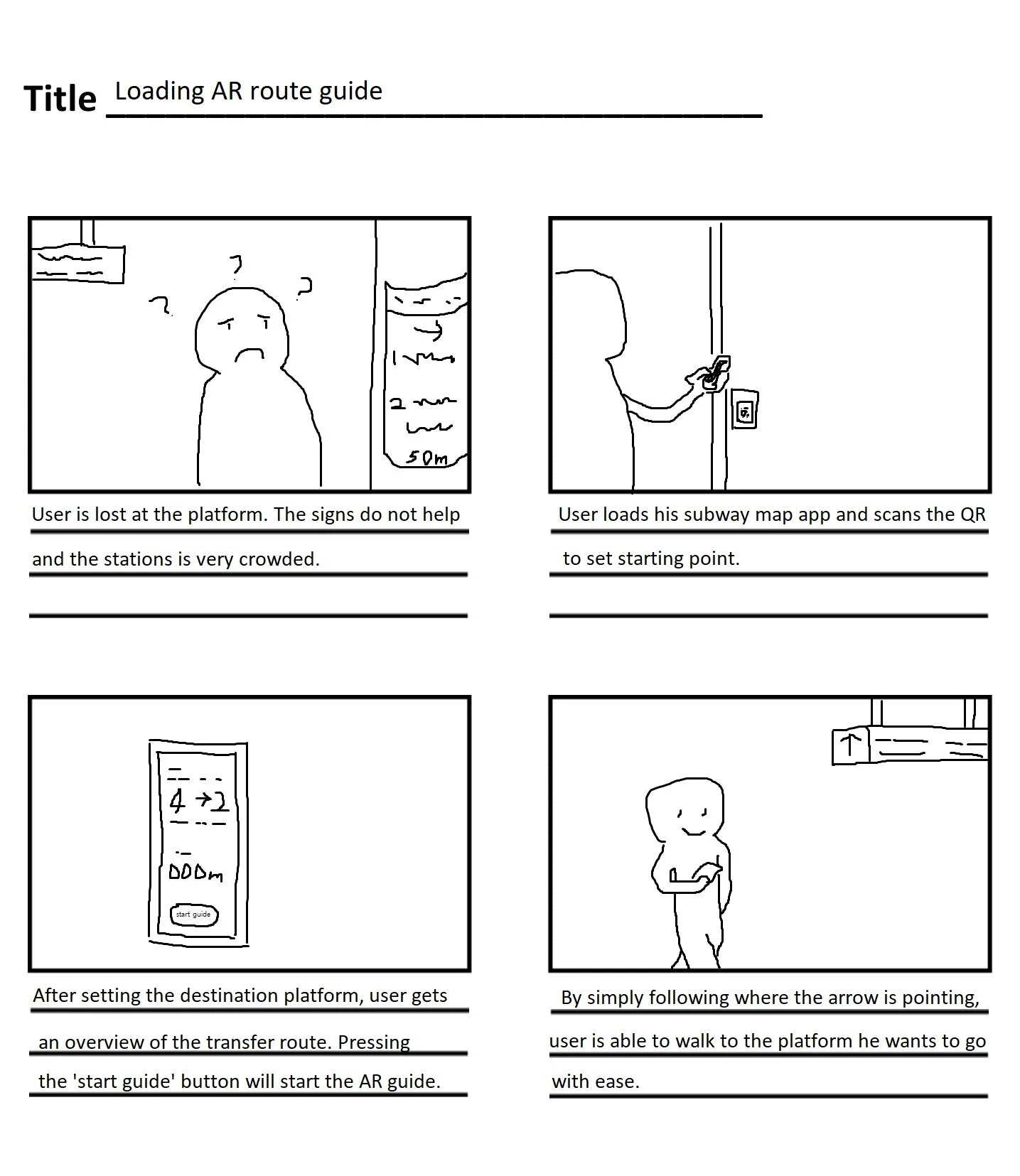
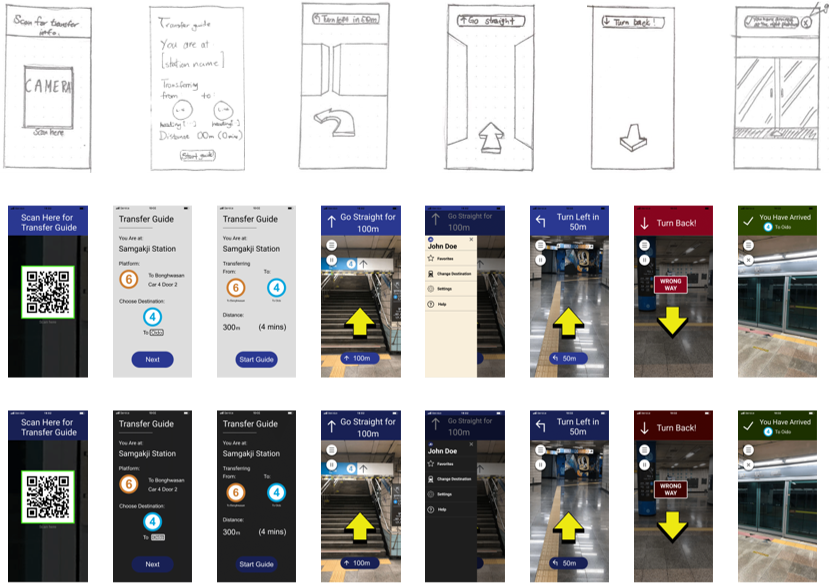
Storyboarding
I have drawn three storyboards based on the user scenarios. Storyboards covering different situations helped me visualize issues users face better. User responses were also categorized based on their comments, helping me determine essential features that must be included.
These “must have” features include:
AR-based guide
Text-based guide
QR-Code Scanning
Wrong direction alert
Language customization
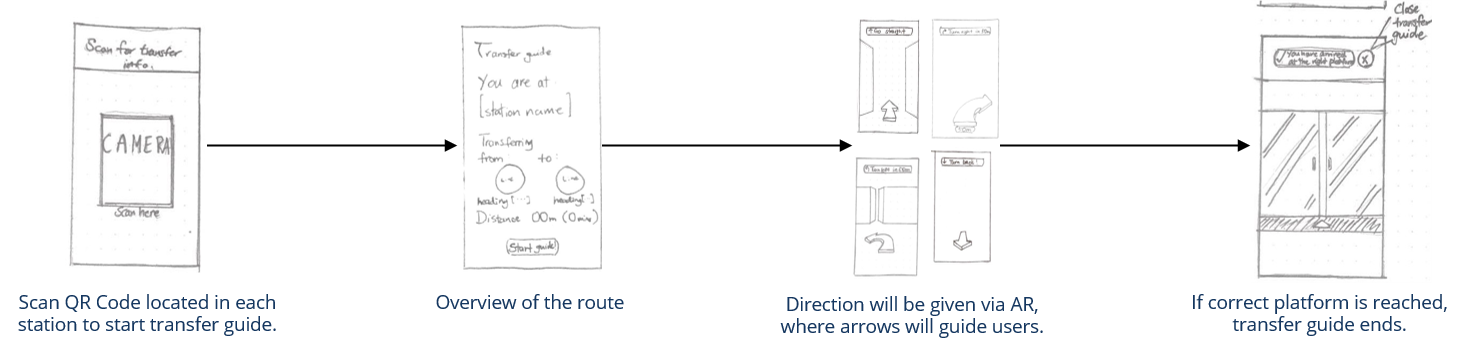
Lo-Fi Prototype
With those features determined, I sketched some initial screens. At this stage, I explored multiple ideas:
Methods of notifications
Interface layout
General user flows
Use Cases Overview
For high fidelity prototyping, I used the research findings to establish essential use cases for each of our main user groups.
Use Cases
Based on previous researches and prototype testing, I have come up with two levels of use cases.
Use case A includes features that are essential to the design. These features include the route guidance itself.
Use case B includes features that are not essential but are good additions to the design. These features include text-based notifications, alerting for wrong direction and pausing the guide.
Design Iteration
After lo-fi prototype testing, I designed mid-fi prototypes and user testing phases. After conducting user tests with, I refined my design to integrate key features that would help solve user pain points.
Main Insights:
Users want a transfer guide feature that is:
Intuitive to follow in any situation
Effective in providing the most relevant information
Naturally integrated with the rest of the mobile app
User Testing
With each iteration, I conducted user testing sessions with people from each of the user groups.
To conduct user testings, use cases that fit a user group’s specific need were defined. Next, I asked potential users to complete a task and to run through the prototype. Users would think aloud what they think of the prototype as they completed the task.
Each person tested gave us valuable and detailed feedback on the prototype that were effective, interesting, or needed improvement. The biggest takeaway from user testing was to give directions in a way that stands out so that text-based instructions are auxiliaries to the main instructions.
Hi-Fi Prototype & the Solution
AR-Based Route Guide
Incorporating AR as an integral feature of route guide allows users to follow it better and be more engaged with it.
The users must have their camera on during ARnav. There will be a large arrow imposed on camera view pointing at the right direction. Text-based instructions are also given in case AR-based guide does not work properly.
AR is the feature that makes ARnav unique. It is not only more intuitive, but also grasps users’ attention.
QR Code Scanning
Users need a versatile and convenient method to enter starting point information.
Users will be able to retrieve relevant information with a simple QR code scan. This provides users accurate information quickly, making the transit experience more efficient and streamlined.
QR code scanning also allows users with no command in Korean or English to find station information with ease.
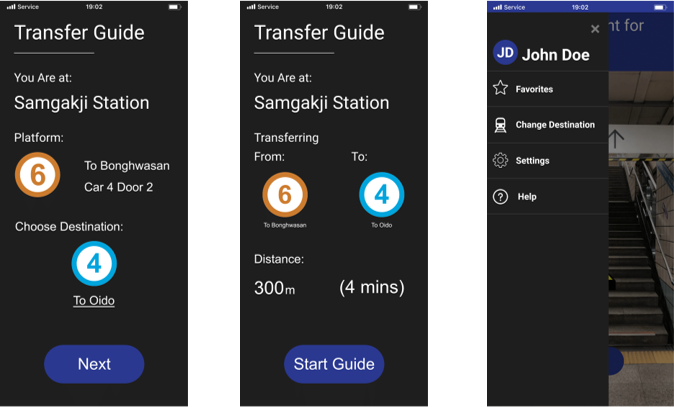
Dark Mode
Dark mode gives ARnav a more refined look. It also reduces strains on users’ eyes.
ARnav will change to dark mode automatically according to the dark mode setting on the user’s device. Dark mode adds refinement to the final product, but more importantly, it imposes less stress on users’ eyes, positively influencing the long-term user experience as well.
Dark mode also gives potential for ARnav to further explore other design themes in the future.
Final Prototype