
Ad For Ad
Online Platform for Promoting Outdoor Advertisement Agencies
Overview
Ad for Ad is a project where I designed an online platform as a solution for my client, an advertising agency. This project is a culmination of my skillsets, showcasing my knowledge in various UX research and design methods.
Year: 2020
Duration: 4 months
Skills involved: Figma, User interview, Competitive Analysis, Affinity Mapping, Wireframing, Storyboarding, Prototype Design, Interface Design
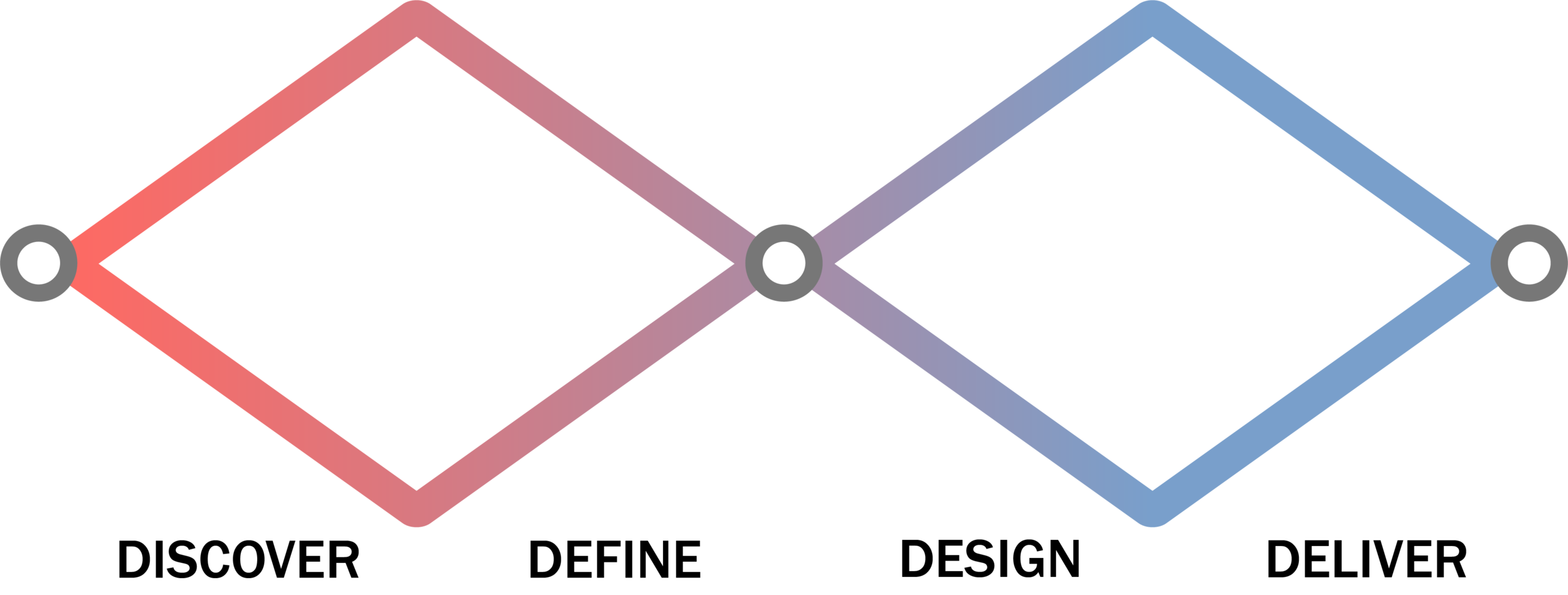
Process
In the discover phase, I have conducted preliminary research to gain insight on the outdoor ads market and current issues with it.
In the define phase, I have interviewed stakeholders of the outdoor ads market and tested out an existing product to find the best solution.
In the design phase, I have created prototypes that address user pain points and provide streamlined UX.
In the deliver phase, I have presented my solution to the users and took in feedbacks to further refine my solution.
Client Introduction
Top Class Co., Ltd. is an outdoors advertising agency based in Seoul, Korea. It designs, publishes and promotes innovative and lasting advertisements and events.
JB Kwon
Director of Digital Product
Discover
Outdoor ad market is unlike those of electronic and printed media. Despite a complex network of many small businesses, the absence of a medium between agencies and potential clients calls for a way for the two parties to bridge one another.
As such, the following problem frames needs to be addressed:
How can I effectively showcase agencies’ works to potential clients?
What method should be used to link an agency and a client?
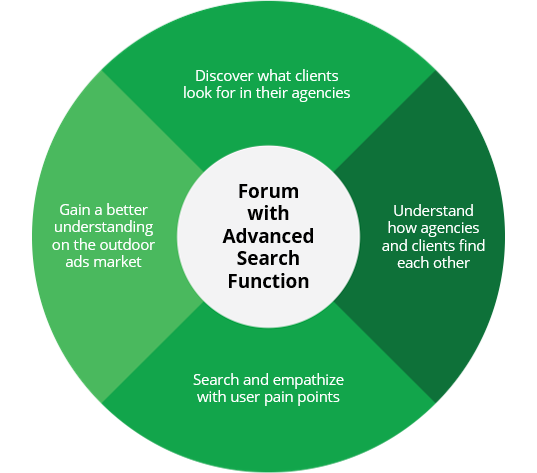
Research
Overview
My goal is to gain a better insight on outdoor ads market and how ad agencies search for potential clients.
To better understand user groups, I have conducted relevant research and created a stakeholder map. These not only help me better understand the overall industry, but also guide me to the source of user pain points.
I have also conducted interviews with people that fit into a user group, as well as comparative analysis to further investigate the current circumstance in searching for agencies and clients.
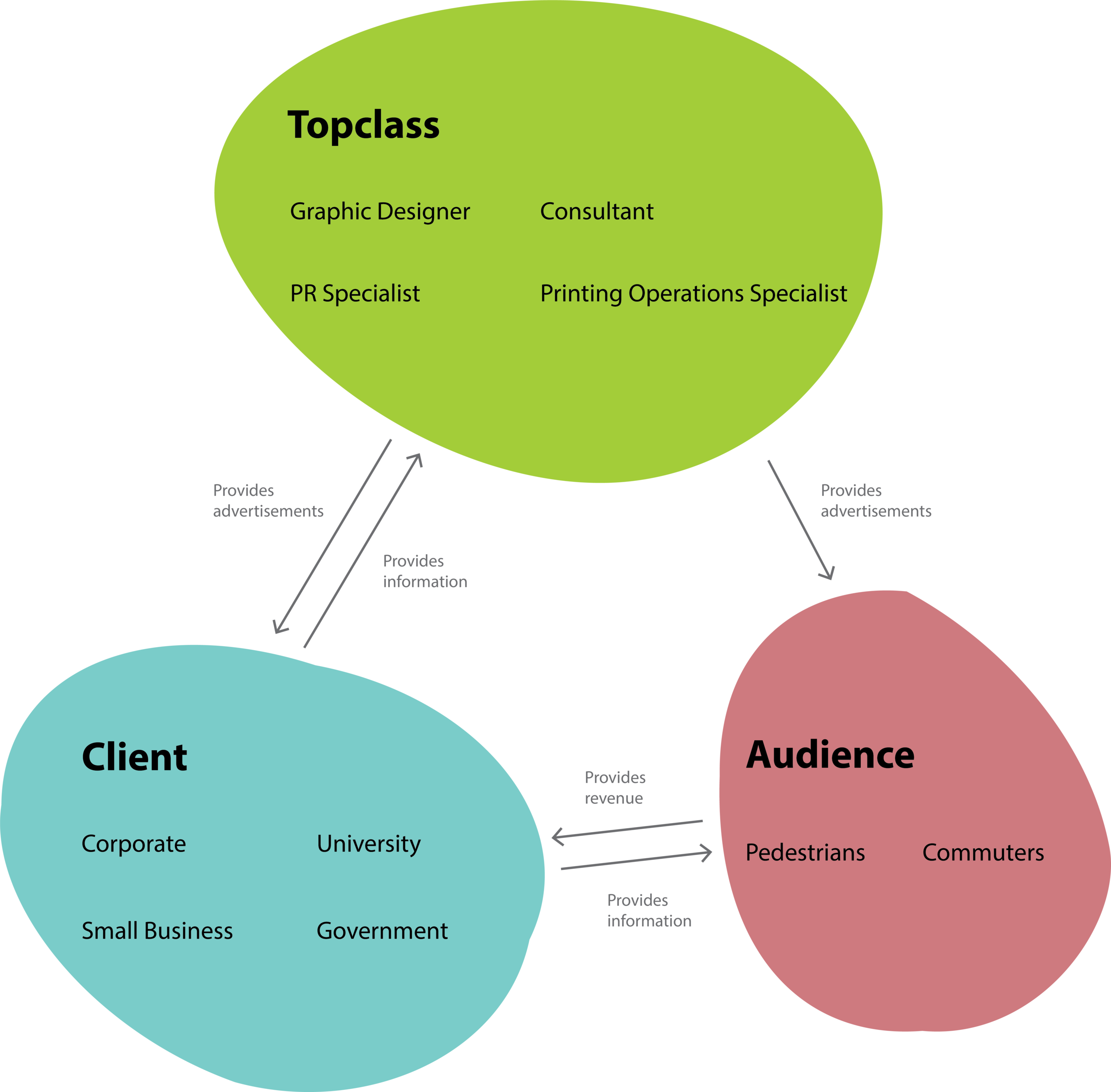
Stakeholder Map
From the initial user interviews, I created three user groups that are involved in outdoor advertisements:
Topclass, which provides skills and products
Client, which provides the finance and initial idea
Audience, most likely be pedestrians and commuters due to the nature of the ads
Secondary Research
Despite the relative obscurity, outdoors advertisement market in Korea is sizeable. With over 15,000 registered businesses, outdoors advertisement market in South Korea is estimated to be worth 3.4 trillion Won (approx. $3.08B), according to an analysis in 2018. Despite the gradual decrease in the advertising market, outdoors ads market is slowly increasing in size as a byproduct of a boom in digital marketing.
Comparative Analysis
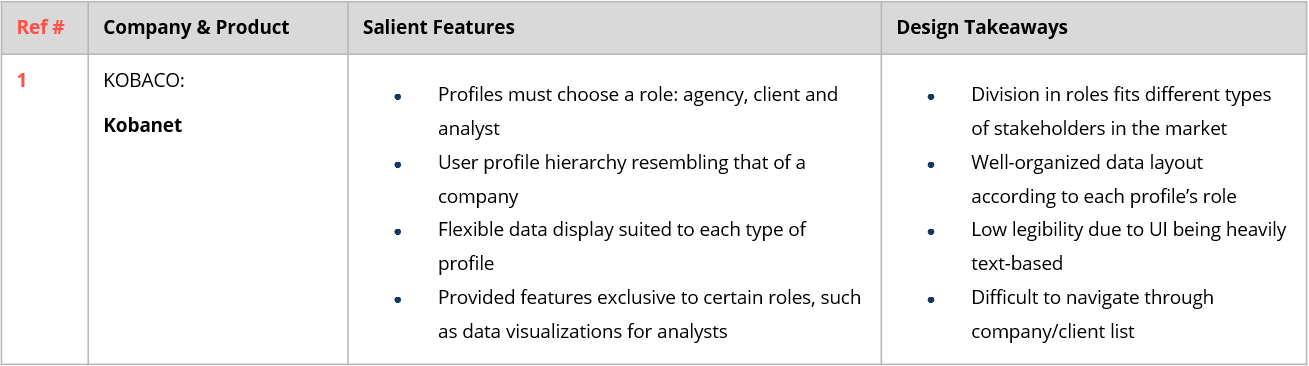
To understand how existing products provide service for both agencies and clients, I looked at Kobanet, an online system for broadcast advertising.
Semi-Structured Interviews
I have also held virtual interview sessions with people involved in different aspects of the industry. Through these interviews, I was able to gain the following insights:
Unlike digital and printed media, outdoors advertising consists of an intricate network of small agencies
There is a need for a centralized platform for small businesses to get better exposure
Both agencies and clients have limited outreach due to the absence of a medium for the two parties to connect
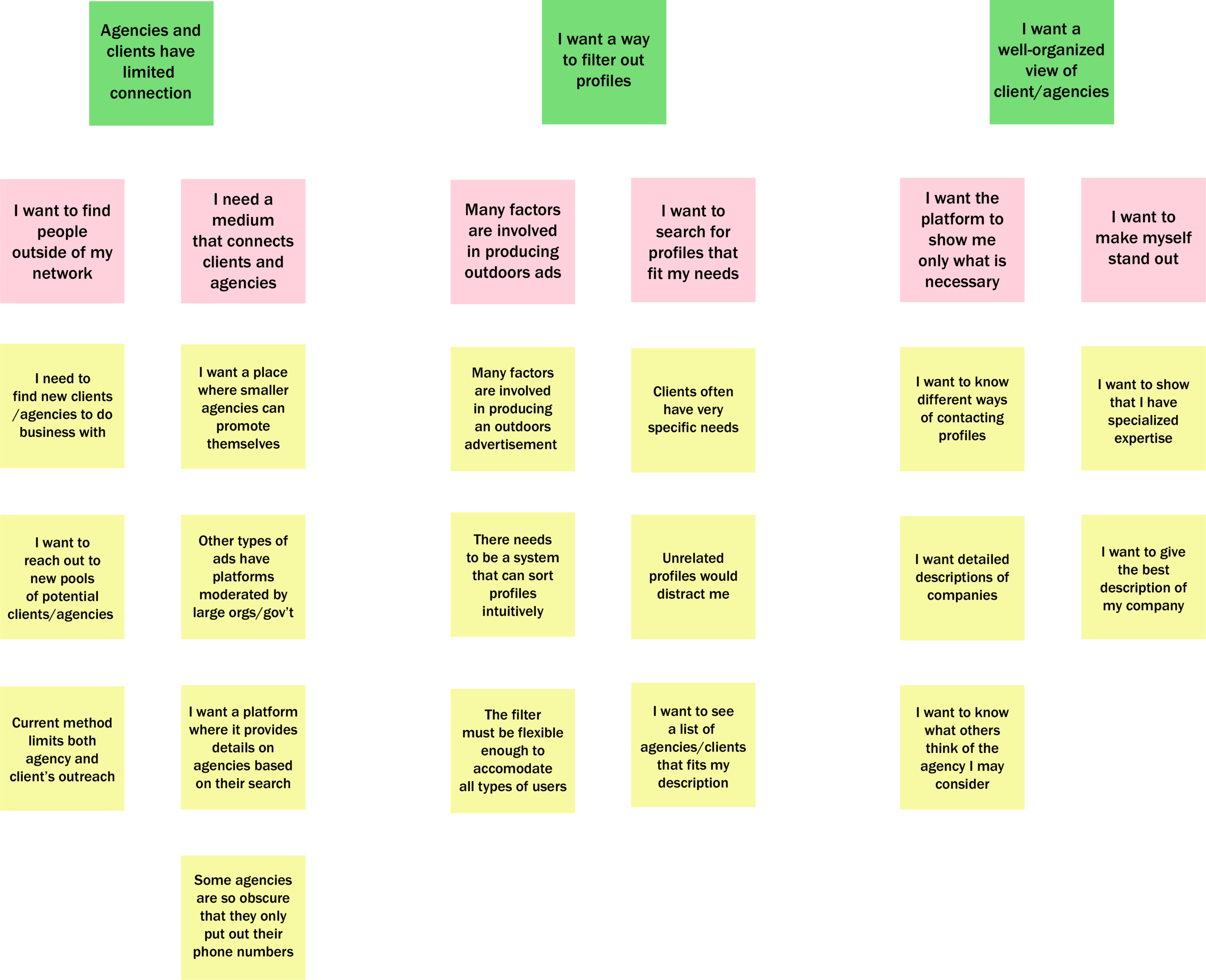
Affinity Mapping
After the interview sessions, I summarized and categorized user responses into an affinity diagram:
Personas
Carol Decker
35, Associate Creative Director
Carol is a creative director at a medium-sized agency, wanting to have better outreach.
Carol needs a medium to better promote her company’s works.
Gina Rosario
29, PR Strategist
Gina works for a large corporation as a PR strategist, looking for a potential new advertising partner.
Gina needs an extensive list of talented ad agencies that can take on large-scale ads production.
James Doughty
31, Small Business Owner
James is a small business owner looking to reach out to wider audience.
James needs a platform to find an agency that can provide service within his budget.
Main Insights:
Users want a system that displays information according to user input
Users want a platform where they can view profile details in a well-organized manner
Both agencies and clients in the outdoor advertising market have limited connection with one another
Design & Deliver
User Scenario
Based on research and brainstorming sessions, I have written potential situations where users would experience frustration. The scenarios provided foundation for my storyboards.
Storyboarding
Based on the scenarios, I have drawn three storyboards. Coming up with storyboards describing different ways users would utilize with my solution allowed me to better understand what users truly need. User responses were also categorized according to common themes, helping me determine what features that must be included.
These essential features include:
Roles for each profile
Advanced search feature
Sorting profiles according to filter
Methods of contacting profiles
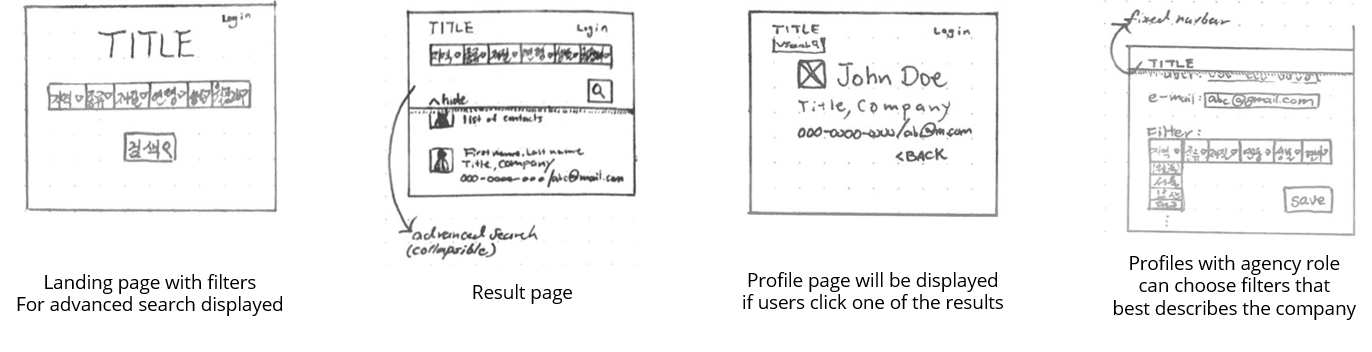
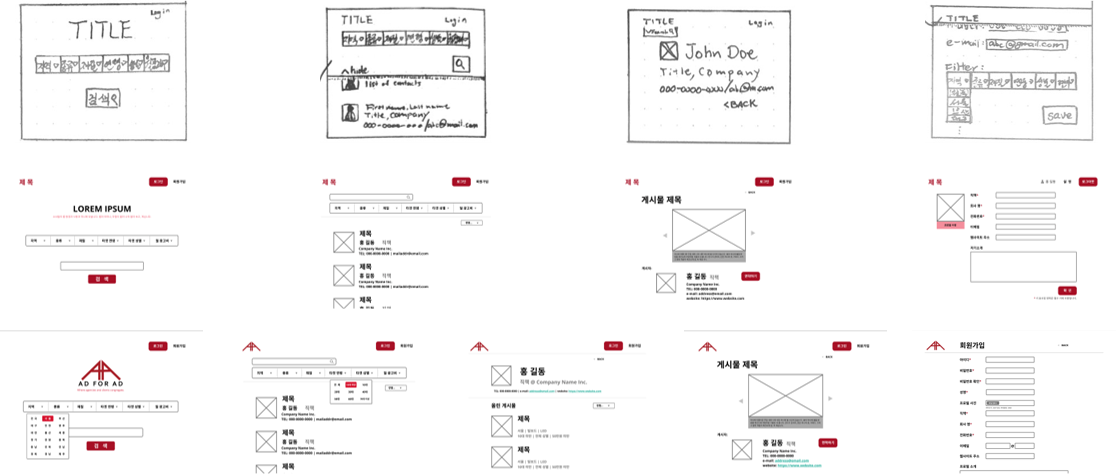
Lo-Fi Prototype
With the features outlined, I created several rough draft for screens. During this stage, I explored ideas such as:
Search bar layout
Method of displaying results
User/company profile layout
Overall user flow
Use Cases Overview
In order to determine priorities between features, I used my findings from the previous phase to establish essential use cases for each of the main user groups.
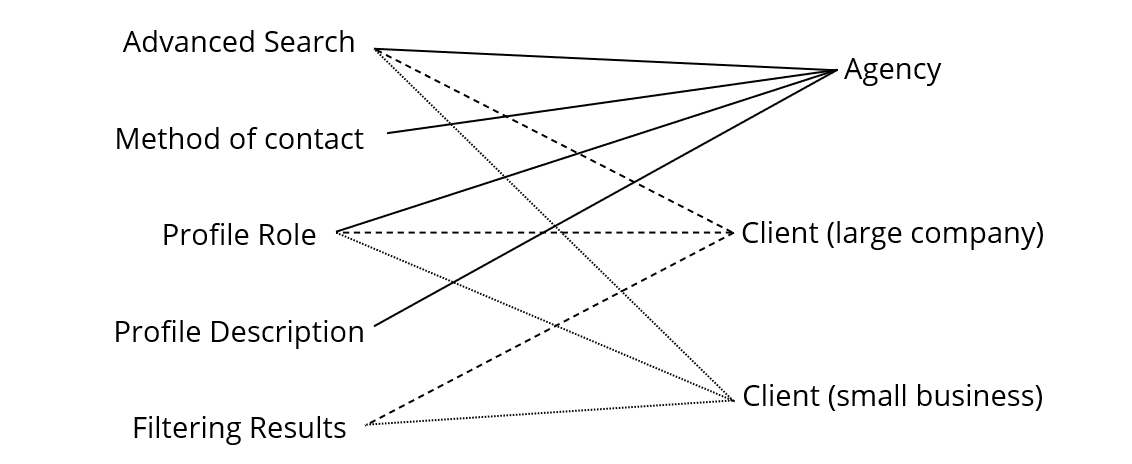
Use Cases
Based on resource from previous design phases and prototype testing, I have divided potential features into two levels of use cases.
Use case A includes features that are essential to the design. These features advanced search and method of contact.
Use case B includes features that are not essential but are good additions to the design. These include profile roles, saving contacts and filtering search results.
Design Iteration
After lo-fi prototype testing, I designed mid-fi prototypes and conducted another round of user testing. Based on user feedback, I improved my design to better address user needs and pain points.
User Testing
With each design iteration, I conducted user testing with those I have previously interviewed.
For each session of user testing, I defined use cases that fit user groups’ specific need. Next, I asked participants to run through the prototype and to complete certain tasks. While interacting with the prototype, users would say out loud their impressions and thoughts on the prototype.
Each participant provided useful insights and greatly contributed in improving the solution. The biggest takeaway from user testing was to modify the layout so that both search function and information display can be intuitively accessed.
Hi-Fi Prototype & the Solution
Style Guide
Colors
I decided to set dark red as my primary brand color, as its high visibility makes elements stand out in white background.
I have also selected the complementary color of the primary brand color as the hue for hyperlinks. This was to make links stand out from other elements in primary brand color.
Typography
I have selected Open Sans as the font for Ad for Ad, as it gives the website a professional yet friendly look.
Headings are primarily used for (sub)titles and button texts, while bodies are used for longer texts.
Advanced Search
Instead of simply typing in keywords, users can tailor their results by advanced search.
Advanced search will allow users to have more control over the website database, as well as results more relevant to their needs.
The fields in advanced search are chosen according to the most salient factors such as region, medium and monthly fee.
Profile Roles
By dividing profiles into different roles, users have access to different features deemed most appropriate for each role.
Users would choose which role they would take during signup. Profile roles would also provide better descriptions of users within the website, as well as a more unique experience as if users are at an advertising convention. For the sake of simplicity, profile roles cannot be changed.
Dark theme not only provides users the power to choose their own theme, but also protects users’ eyes from staring at screens for extended periods of time.
Per one of the interviewees’ request, I decided to create another set of screens with dark theme applied. Providing visualization for dark theme would help in potential development in the future.
Final Prototype
Client Feedback
“The simple UI gives Ad for Ad a clean and professional look.”
“Having a centralized platform would provide much more opportunity for smaller agencies to promote their work.”
“Ad for ad would increase outreach for agencies, which can positively impact the business and ultimately the outdoor advertisement market.“
JB Kwon
Director of Digital Product
Next Steps for Client